 Didalam posting artikel yang satu ini menjelaskan bagaimana Cara Membuat Auto
Read More Otomatis Di Halaman Depan Blog. Ada beberapa cara untuk
membuat Auto Read More otomatis, atau popular juga dengan sebutan Baca
Selengkapnya. Biasanya Fitur otomatis posting artikel ini ditambahkan di
bawah postingan artikel blog Di Homepage, Beranda atau halaman depan.
Didalam posting artikel yang satu ini menjelaskan bagaimana Cara Membuat Auto
Read More Otomatis Di Halaman Depan Blog. Ada beberapa cara untuk
membuat Auto Read More otomatis, atau popular juga dengan sebutan Baca
Selengkapnya. Biasanya Fitur otomatis posting artikel ini ditambahkan di
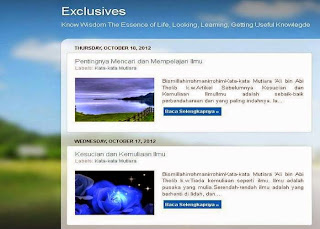
bawah postingan artikel blog Di Homepage, Beranda atau halaman depan.Fungsi dari Read More Otomatis itu sendiri merupakan salah satu cara untuk membuat halaman homepage lebih terlihat simple dan dinamis, dengan menampilkan judul, gambar yang mempunyai efek transisi dan uraian singkat yang dapat diatur panjangnya sehingga memudahkan pengunjung untuk membaca artikel yang diinginkan.
Versi sebelumnya Membuat Read More Otomatis Versi Loading Cepat
Namun kekurangannya bahwa gambar dan deskripsi singkat terbatas untuk dimodifikasi (namun tetap ideal). Sedangkan versi auto read more otomatis yang ini, ukuran gambar mempunyai efek transisi menarik serta panjang deskripsi dapat diatur sesuai kebutuhan. Sebaiknya Posting mempunyai gambar meskipun hanya 1, kalo tidak ada gambar nanti kosong tampilannya.
Untuk menambahkannya memerlukan waktu beberapa menit saja. Auto Read More di halaman depan Blog ini memiliki beberapa versi, dan untuk postingan berikut, akan diuraikan versi yang memiliki loading cepat setelah versi sebelumnya ada yang tercepat, sehingga sangat baik bagi Mesin Pencari.
Auto Read more Artikel dapat di modifikasi sesuai kebutuhan, diuraikan di dalam keterangan.
Berikut langkah-langkah Cara Membuat Auto Read More Otomatis Di Blog. Perhatian: bagi yang sudah memasang read more otomatis yang ada sebelumnya harus dihapus terlebih dahulu. Versi Ini telah Direvisi.
1. Login Ke Blogger.
2. Klik Template, Backup template untuk jaga2 bila diperlukan,
atau langkah berikut bisa di uji coba menggunakan Blog percobaan yang lain.
3. Klik Edit HTML.
4. Klik Kiri 1 x Dimana saja dalam kotak template.
5. Klik Ctrl+F (Supaya mempercepat pencarian kode),
Dan cari kode berikut
</head>Masukan kode tersebut dalam kotak pencarian, kemudian enter untuk mencari.
6. Masukan Kode berikut diatas
</head><!--Auto Read More Mulai-->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
.post-body{text-align:justify;}
.post-body img{max-width:none;width:auto;}
.read-more{float:left; padding-top: 10px;}
.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}
.read-more a:hover{text-decoration:none;background:#666;}
.pic{border: 10px solid #fff;float:left;height:165px;width:280px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}
.grow img{height:165px;width:280px;transition: all 2s ease;}
.grow img:hover{width:400px;height:250px;}
</style>
<script type='text/javascript'>
var thumbnail_mode = "yes"; //yes -dengan gambar, no -tanpa gambar
summary_noimg = 300; //banyaknya huruf jika tidak ada gambar
summary_img = 250; //banyaknya huruf jika ada gambar
img_thumb_height = 165;
img_thumb_width = 280;
</script>
<script type='text/javascript'>//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}
//]]></script>
</b:if>
</b:if>
<!--Auto Read More Akhir-->Perhatian: Cobalah terlebih dahulu tanpa diedit.
Warna Biru untuk mengatur banyaknya kutipan dari artikel.
Warna Hijau adalah Pengaturan Lebar dan tinggi gambar
7. Kemudian Cari Kode
<data:post.body/>Kode tersebut diatas jumlahnya biasanya ada 2, Cari yang versi web,
biasanya yang kedua (ke-2) dengan enter 2x pada kotak pencarian.
8. Hapus Kode
<data:post.body/> yang ke-2 dan Ganti dengan kode dibawah ini.<!-- Auto read more Mulai -->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
<!-- Auto read more Akhir -->"Baca Selengkapnya" juga bisa diganti bebas.
Perhatian: Jika sudah menggunakan fitur read more otomatis sebelumnya, maka harus dihapus yang versi sebelumnya, dan mungkin jumlah pada langkah 7 bukan 2 tp mungkin 3 (mungkin juga script diatas pada langkah 6 berbeda.. ya harus dihapus jg script versi sebelumnya), anda harus dapat memperkirakan dari mana ke mana yang harus di hapus, contoh pada langkah 8 (petunjuknya warna Oranye - ini petunjuk bagi yg sdh pake versi lain)
9. Preview terlebih dahulu, kalo bagus ya terus Save Template, dan lihat hasilnya.
Demikian Tutorial Cara Membuat Auto Read More Otomatis Artikel Di Blog, mudah-mudahan bisa bermanfaat.